つぶやきプロセッシング用コードミニファイWebアプリ"p5.js packer"公開
p5.jsのコードをミニファイ(短縮・難読化)するシンプルな Web アプリケーション、 p5.js packer の v0.1.0 を公開しました。つぶやき Processing への投稿用にお使いいただければと思います。https://dbc-works.github.io/p5js-packer/GitHub のリポジトリは次の URL になります。https://github.com/DBC-Works/live-tone同種の Web アプリとしては稗田直人氏による「つぶやきProcessingエディター」があります。https://tsubuyaki-p5-editor.glitch.me/…


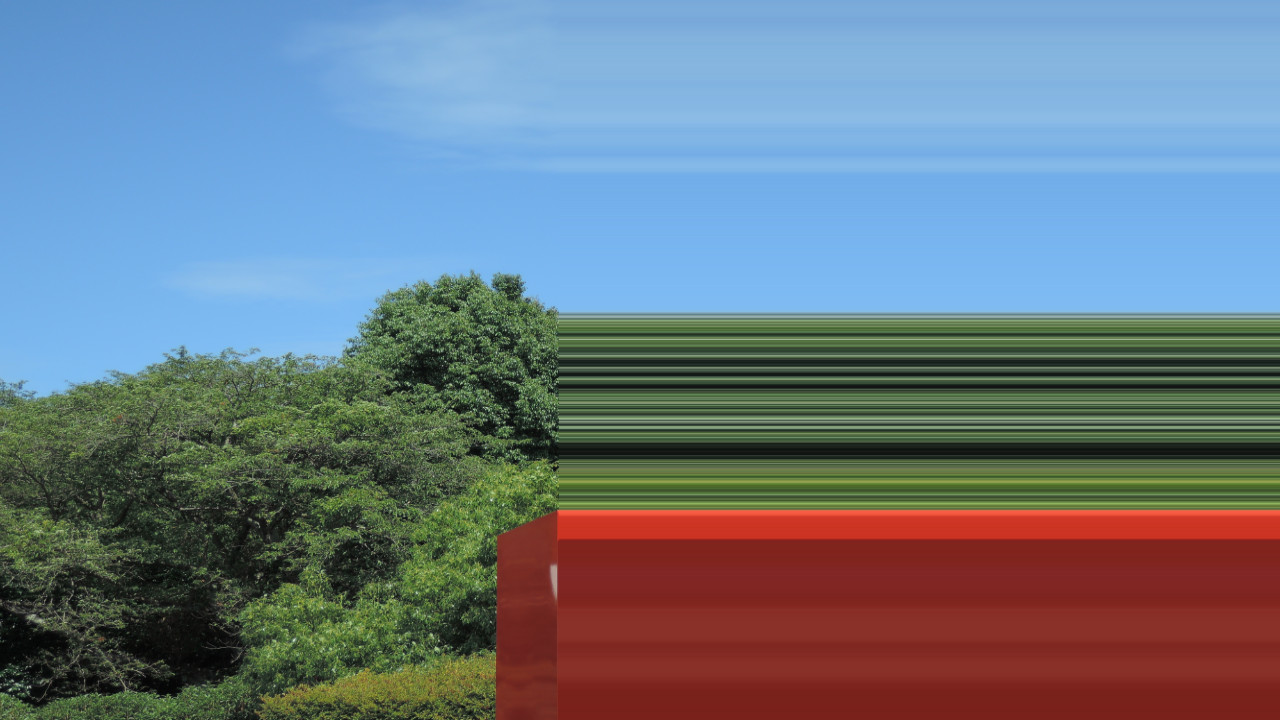
 ……えー、つまり元の写真のセンスが大事ということですね、これは。とほほ。また"async"のジャケット画像作成に用いられている高谷史郎氏の toposcan という技法は、こんな簡単なコードでは再現できない複雑な処理をやっている、のでしょう。たぶん。2018-04-01(Sun)追記:コードを
……えー、つまり元の写真のセンスが大事ということですね、これは。とほほ。また"async"のジャケット画像作成に用いられている高谷史郎氏の toposcan という技法は、こんな簡単なコードでは再現できない複雑な処理をやっている、のでしょう。たぶん。2018-04-01(Sun)追記:コードを