Visual Studio CodeでProcessing(2025年版)
いまさらの話題で恐縮ですが、ProcessingのVisual Studio Code(VS Code)用拡張機能が2025年8月に公開されました。Processing - Visual Studio Marketplace本ブログでは過去2度ほどVS CodeでProcessingを使う方法を解説しましたが、公式拡張機能公開によりいずれも過去のものとなりました。過去のものになった理由はもう一つあります。Mac版は確認できる環境にないのですが、Windows版Processingのインストール方法はバージョン4.3までのZIPファイルをダウンロードして展開する方式からバージョン4.4でインストーラーでインストールする方式に変更されました。そのインストーラーでインストールされたファイルの中には過去のエントリで呼び出すこととしていた…


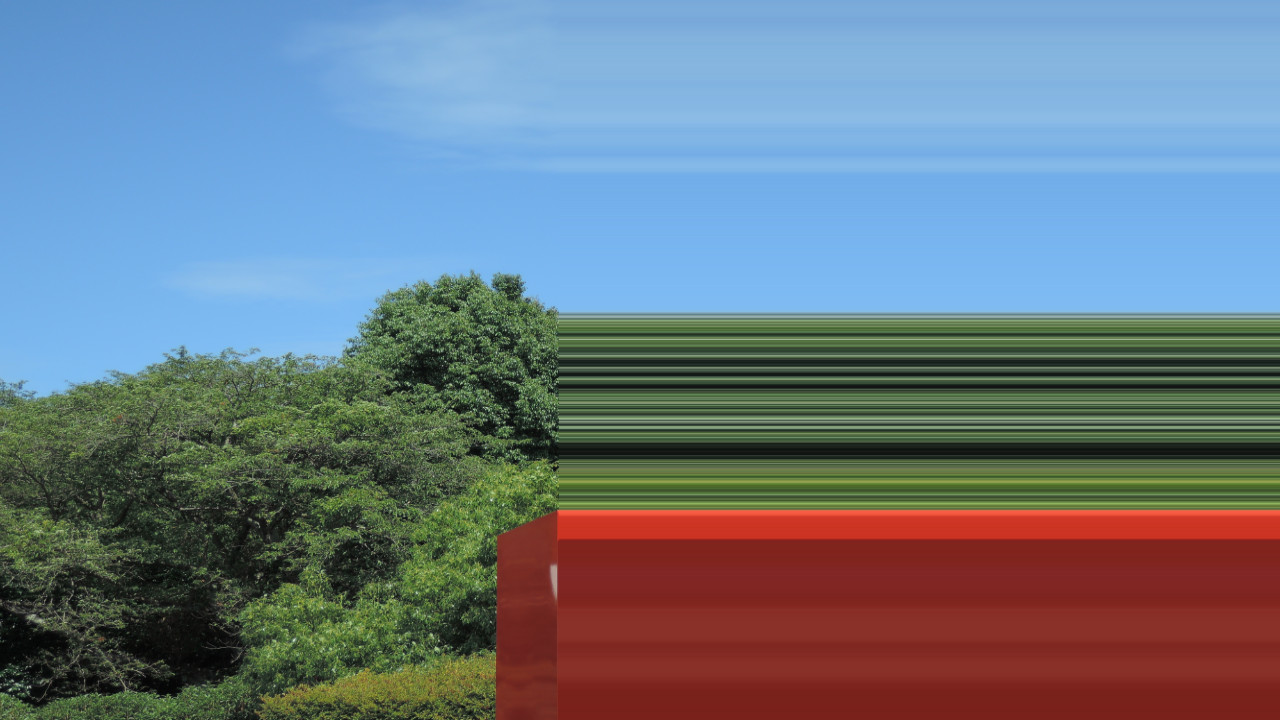
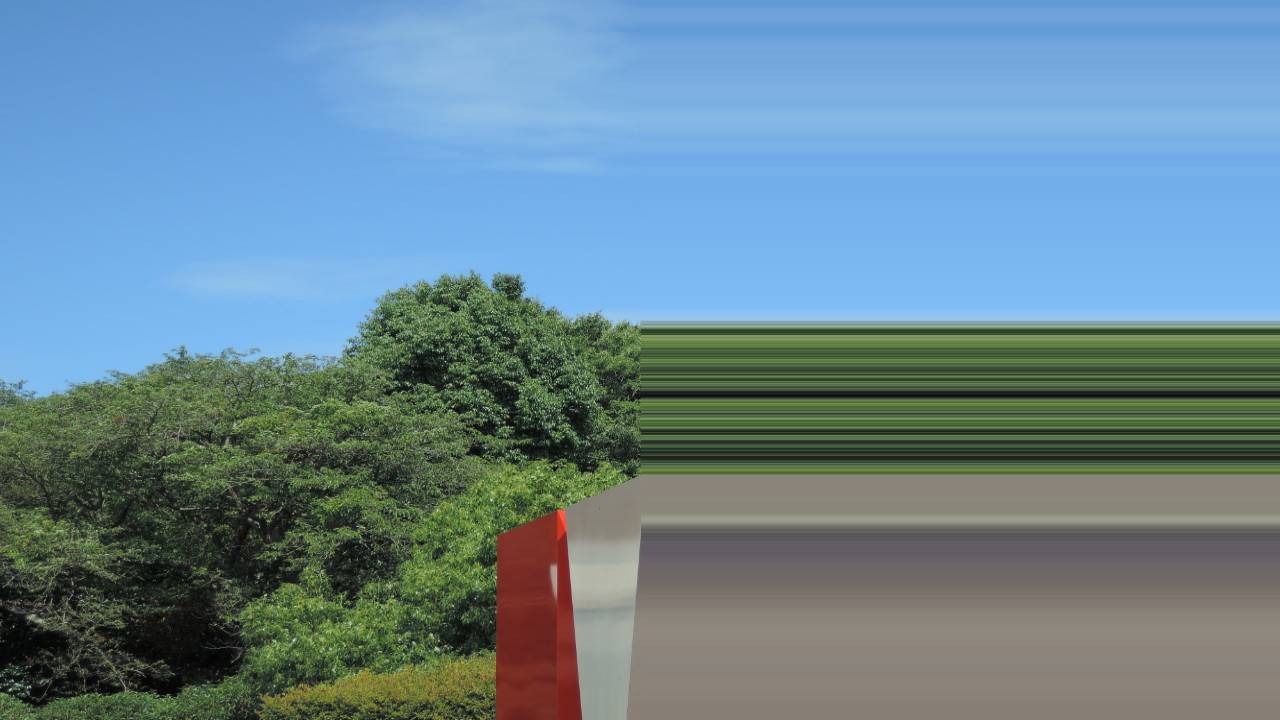
 ……えー、つまり元の写真のセンスが大事ということですね、これは。とほほ。また"async"のジャケット画像作成に用いられている高谷史郎氏の toposcan という技法は、こんな簡単なコードでは再現できない複雑な処理をやっている、のでしょう。たぶん。2018-04-01(Sun)追記:コードを
……えー、つまり元の写真のセンスが大事ということですね、これは。とほほ。また"async"のジャケット画像作成に用いられている高谷史郎氏の toposcan という技法は、こんな簡単なコードでは再現できない複雑な処理をやっている、のでしょう。たぶん。2018-04-01(Sun)追記:コードを